ワードプレス(WordPress)の記事下にアドセンスを設置する方法!

こんにちは、いずみです。
今回はワードプレス(WordPress)の
記事の下にアドセンスを設置する方法に
ついて書いていこうと思います。
なかなか最初はWordPressを覚えるのは
大変なのですが、慣れたらなんてことは
ないのでぜひトライしてみましょう♪
記事下にアドセンスを設置する方法!

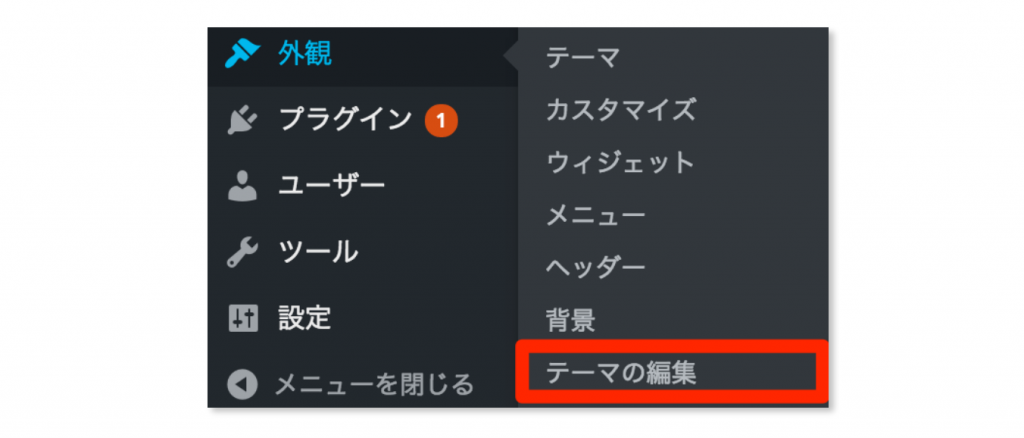
まずは、WordPressの管理画面から
【外観】→【テーマの編集】と進んでください。

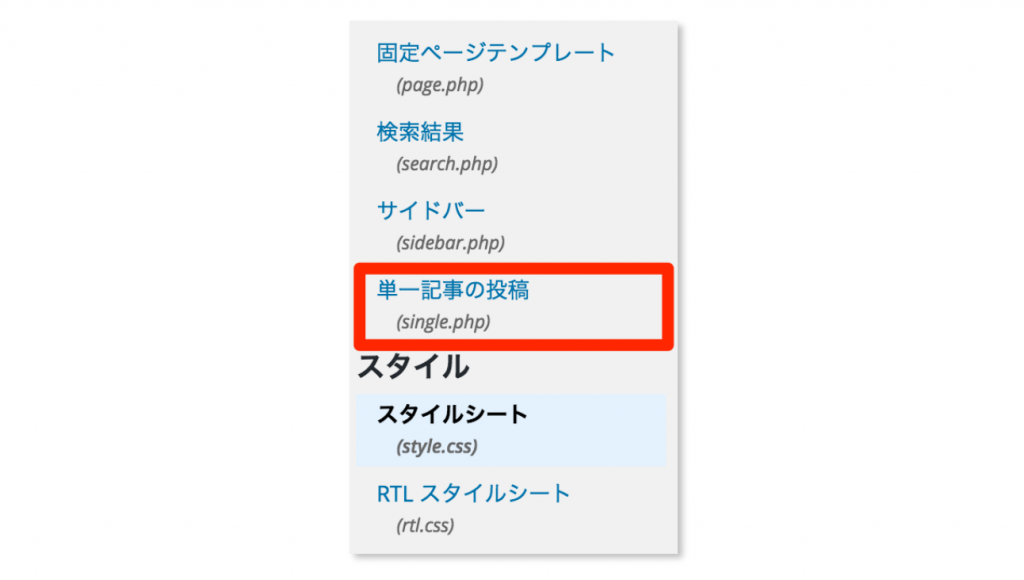
次の画面の右側のメニューの中から、
【単一記事の投稿(single.php)】
を 選択しましょう。

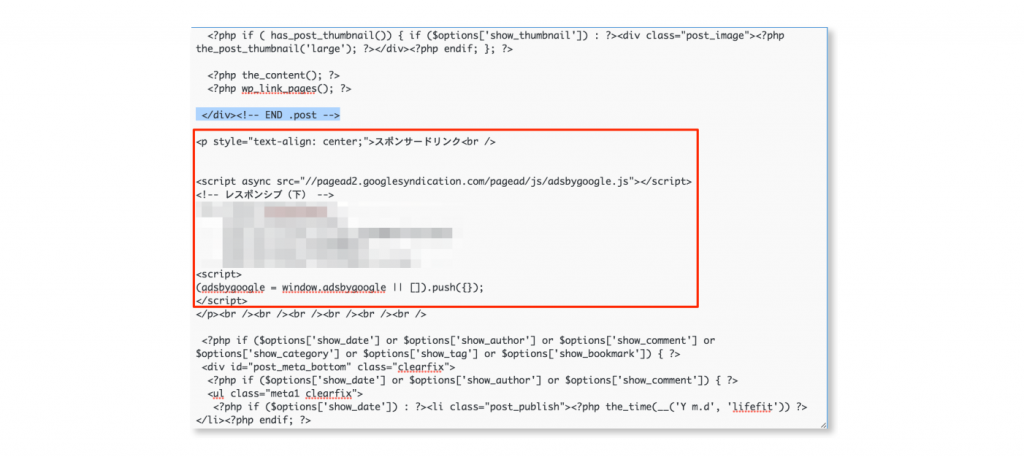
single.phpの中身を見ていくと、
真ん中よりも少し上のあたりに
</div><!- – END .post – ->
書かれているはずなのでこの下に
アドセンスコードを貼り付けましょう。
もしもこの文章が存在しない場合は
</div><!– #content —>
の上に貼り付けましょう。
どの位置に貼り付けるべきかは、
お使いのテンプレートによって変わるので、
個別でお調べになることをオススメします。
ぼくの場合は新しいテンプレートで貼る
場所が分からなければそれっぽい位置に
貼ってみて、どのように表示されるか
確認しながら位置を決めています。
大体ページがエラーして見れなくなるか、
どこかに表示されるかのどちらかなのでw

広告を貼り付ける際の注意点として、
広告を
<p style=”text-align:center;”> スポンサーリンク<br>
【広告】
</p><br>
上記のタグで囲むようにしてください。
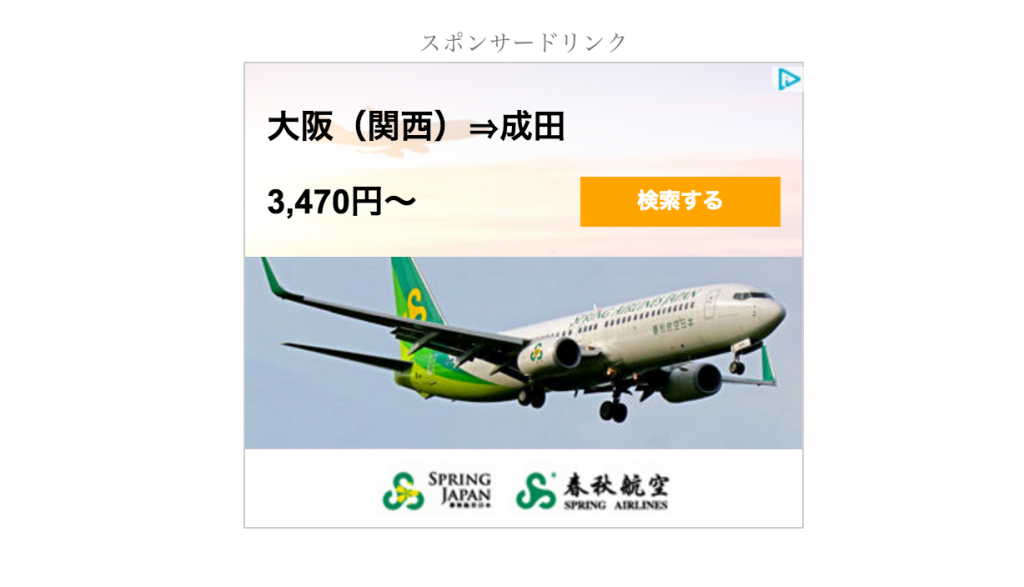
そうすることで広告が中央に配置され、
「スポンサーリンク」の文字が
上部に表示されるようになります。
広告を貼り付けたら、
画面下部の【ファイルを更新】
をクリックしてください。
記事下にアドセンスを設置する方法の
解説は以上となります。

このように表示されていたら成功です!
さらに詳しいアドセンスについての
ことやブログで稼ぐ方法については
無料メール講座の中で公開してます♪
全26冊、約500ページの
ブログせ稼ぐための“教科書”も
今なら無料プレゼント中なので、
下記のリンクからゲットしてください◎
はじめまして、小松と申します。^^
いずみさんのアバター、いままでに何度もお見かけして来ましたが今回は
貴殿の記事に助けられたので、お礼をさせて頂きたく、コメントさせて頂きました。
実は、Googleの関連コンテンツ設置でRWD2のテーマのシングルPHP.の、
どこに広告コードを貼り付けて良いものなのか分からずに悩んでおりました。
そこで、いずみさんの「 の下 」の記述があり、一気に
問題が解決に向かうこととなりました。
ありがとうございました。m(_ _)m
それは良かったです!わざわざコメントくださり誠にありがとうございます^^