アドセンスのスマホでの見え方を機器ごとにチェックする方法!

こんにちは、いずみです。
今回は自分の設置したアドセンス広告が
機器によってどんな見え方をしているのか
チェックする方法を書いていきたいと思います。
「スマホ」と一口に言っても、
画面のサイズはそれぞれなので
見え方は当然それぞれ違いますよね?
ちゃんと見え方をチェックして
いないと広告が見切れたりして、
収益が下がる可能性があります。
それでは、詳しく見ていきましょう!
アドセンスの見え方をチェックしよう!

冒頭にも書いたことですが、
実はアドセンスの見え方をチェック
していないことであなたの収益が
下がっている可能性があります。
それは一体どういうことなのか?
というと、PC上で見たら問題ない
状態だったとしても、
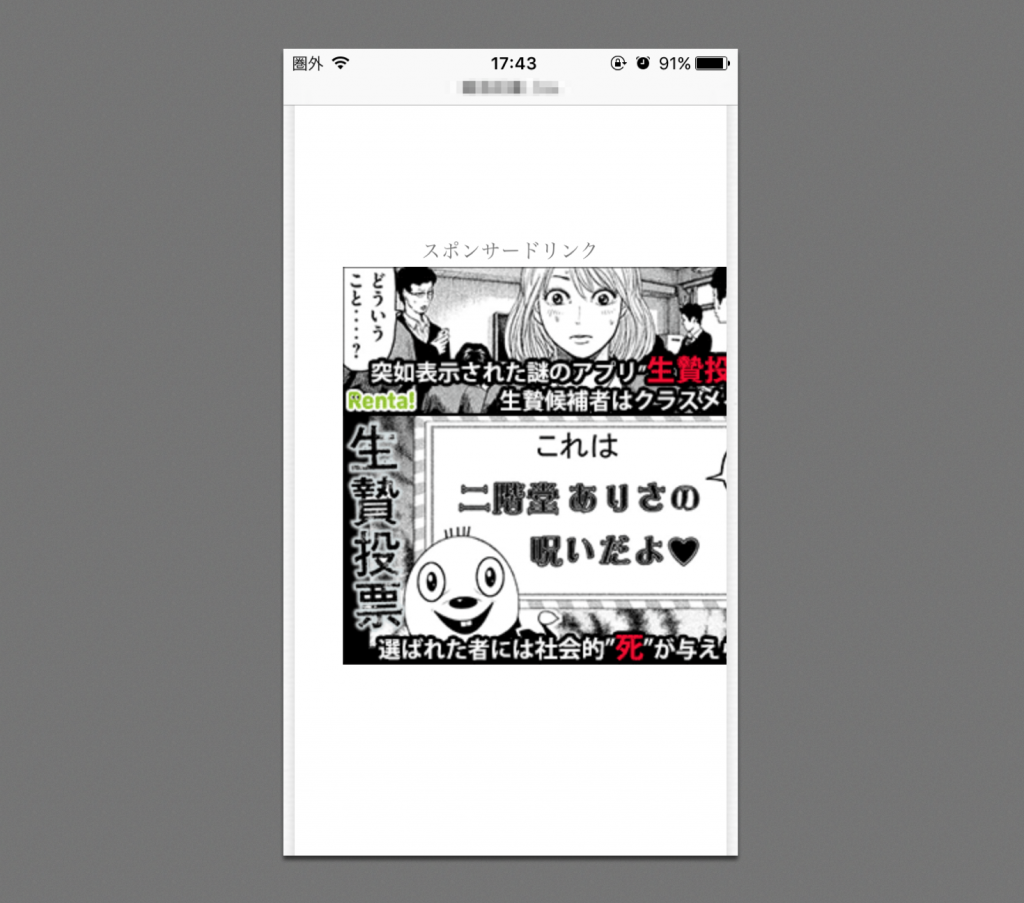
スマホで見ると広告が見切れている
という可能性があるからです。

こんな状態ですね。
ユーザーは、見切れた広告をクリック
したいと思うことはなかなかありません。
サイトの見栄えも悪くなりますので、
ユーザーの滞在時間や直帰率に
悪い影響が出る恐れもあります。
これらの数値が悪化すると
グーグルからの評価にも影響するので
チェックした方がいいですね☆
チェックの仕方

チェックすると言ってもいろんな種類の
スマホを揃えるのは現実的に不可能ですw
そんなことをせずともチェックする
ことができるのでその方法をご案内します。
ぼくがチェックする時に使っているのは
グーグルデベロッパーツール
です。(以下、デベロッパーツール)
デベロッパーツールはWebブラウザ
Google Chromeの機能のひとつで、
Web開発者向けのツールです。
(詳しいことは省きますw)
まず、Google Chromeをお使いでない方は
インストールするところから始めましょう↓
インストールが完了したらどんな操作を
していくのか説明していきますが、
ぼくがMac使いなのでMac版の画面になります。
(基本的な操作や機能は同じです)
まずは、広告が表示されている自分の
サイトにアクセスをします。

広告が表示されていますね。
ここでWindowsならF12キー、
Macなら⌘+option+i
を押してみましょう。

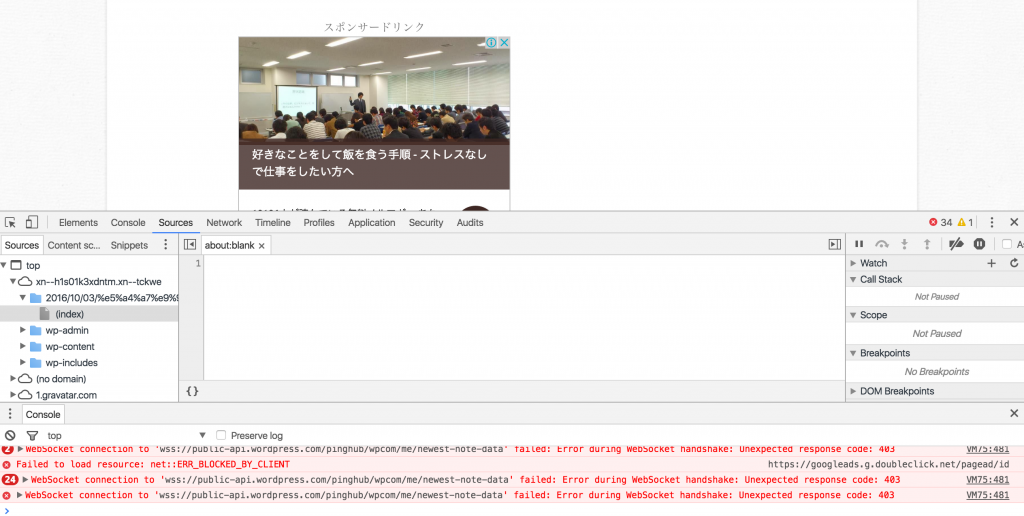
Webで開発をやる人が見るような
画面が出てきました。
これがグーグルデベロッパーツールです。

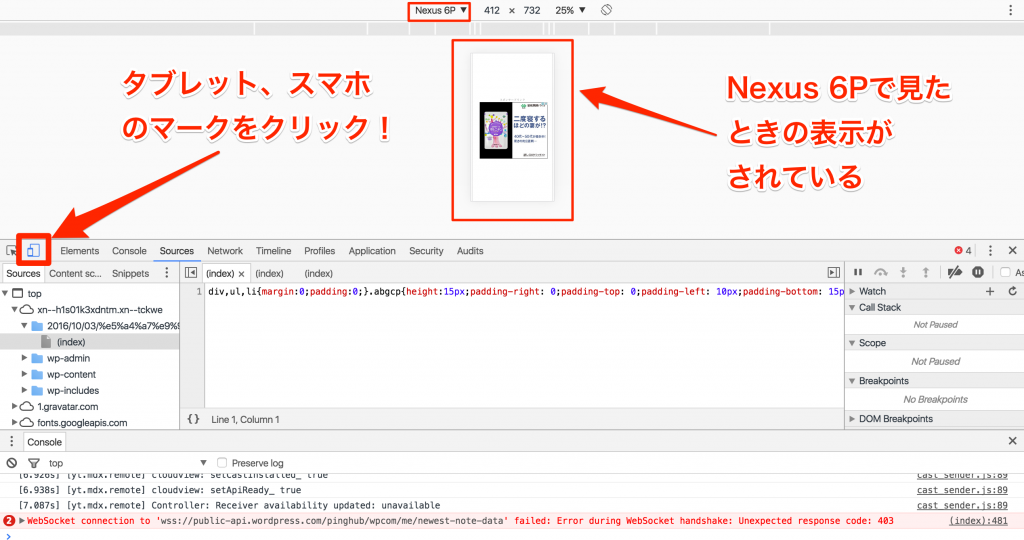
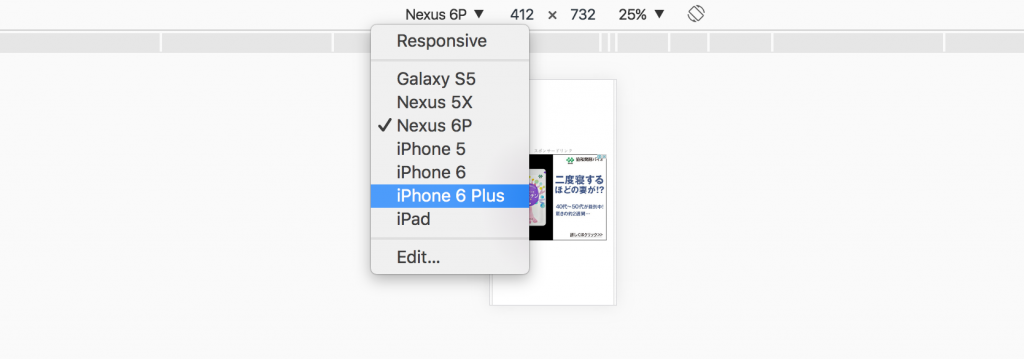
タブレットやスマホを示すマークがあるので
そこをクリックしてみましょう。
すると、選んだデバイスであなたのブログが
どんな風に表示されるのかをチェック
することができます。

チェックするデバイスも選ぶことができます。
これで調べてみた結果、ぼくの場合は
iPhone6 Plusとかにしないとはみ出て
しまうことが判明したので、
スマホではレクタングル(中)を表示し、
PCでは今までどおりレスポンシブ広告の
レクタングル化したものを使っています。
まとめ

スマホから見た場合に、
広告がはみ出さないギリギリの
サイズに設定しましょう。
日本国内では一番普及している
であろうiPhoneの5か6に合わせたサイズで
広告サイズを決めれば良いと思います。
チェックするのは
グーグルデベロッパーツール
がおすすめです。
その上スマホとPCの表示を切り替えれば、
バッチリですね☆
関連記事:
Googleアドセンスの表示をスマホとPCで切り替える方法は?
このほかにもアドセンスに関してや
ブログで稼ぐノウハウについては
無料メール講座で公開しています。
今なら全26冊、約500ページの
ブログで稼ぐための“教科書”
もプレゼントしておりますので、
ぜひぜひ今のうちに下記のリンクから
ゲットしていただければと思います♪