スマートフォン(スマホ)サイトで適切なアドセンスのサイズは?

こんにちは、いずみです。
今回はスマートフォン(スマホ)サイトで
適切なアドセンスのサイズは何か?
というお話をしていこうと思います。
アドセンスのサイズを間違うと収益に
響いてきますので、しっかりと適切な
ものを選ぶようにしましょう♪
アドセンスで適切なサイズはどれ?

当ブログではアドセンスの適切なサイズは
「レスポンシブ広告のレクタングル化」
をしたものだとお話してきましたが、
(※レスポンシブ広告のレクタングル化
…レスポンシブ広告のコードを少し変える
ことで画面横幅いっぱいの大きなレクタングル
広告を表示させることができる方法のこと)
テキスト広告のときには問題ないのですが、
ディスプレイ広告で出てくるときには
レクタングル(大)で表示されるため、
スマホで見るとはみ出す
ということが多いのです。
ディスプレイが大きいスマホであれば
うまく表示されるのですが、例えば
iPhone5s以前のサイズだとはみ出します。
PCではレスポンシブ広告を表示させる
ので何ら問題はないのですが、
スマホだとはみ出させたくない。
そんな場合にどの広告がベストなのか?
小さい方に合わせてしまっていいのか?
と、なかなか答えが出ずにいました。
「そうだ、切り替えて表示させよう!」

PCだといい感じに大きく表示させている
広告はそのままにしておきたいけど、
スマホではみ出るのが嫌だ…
そんなことで悩んでいたら、
「スマホで表示させる広告と
PCで表示させる広告を分ける」
という手段に行き着きました。
これでスマホの時にはみ出さない広告
を選んで、PCではこれまで通り
レスポンシブを使用すればいいのです。
設定の仕方は以下の記事に
まとめてあります↓
関連記事:
Googleアドセンスの表示をスマホとPCで切り替える方法は?
広告がはみ出しているか簡単にチェックする方法

実際に自分が設置した広告がはみ出して
いるのかどうか、すべてのスマホで
見るわけにはいきませんよねw
普通の人はスマホ1台しかないのが
スタンダードかと思いますので。
そんな時は、Webブラウザ
Google Chromeの機能の1つである、
グーグルデベロッパーツール
を使うのがオススメです。
まず、Google Chromeをお使いでない方は
インストールするところから始めましょう↓
インストールが完了したらどんな操作を
していくのか説明していきますが、
ぼくがMac使いなのでMac版の画面になります。
(基本的な操作や機能は同じです)
まずは、広告が表示されている自分の
サイトにアクセスをします。

広告が表示されていますね。
ここでWindowsならF12キー、
Macなら⌘+option+i
を押してみましょう。

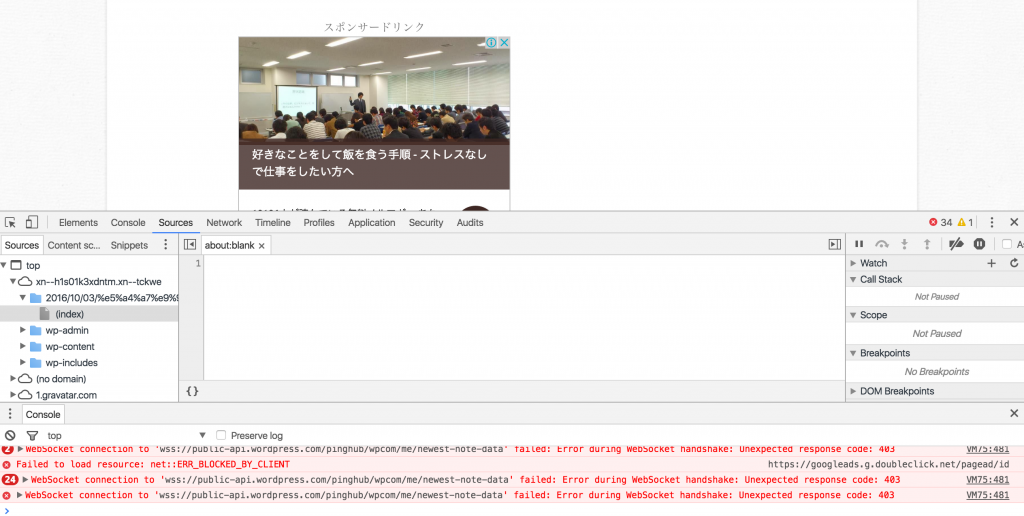
Webで開発をやる人が見るような
画面が出てきました。
これがグーグルデベロッパーツールです。

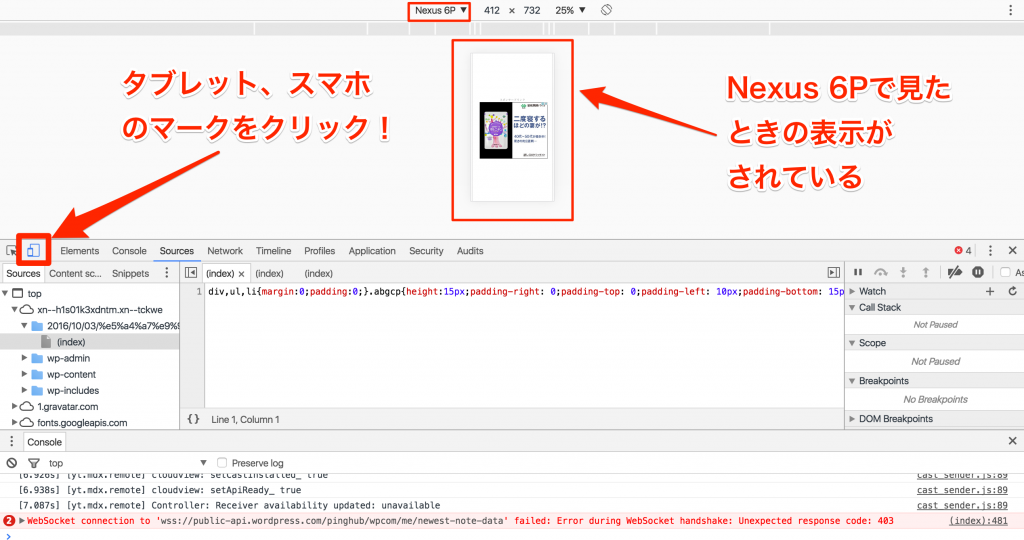
タブレットやスマホを示すマークがあるので
そこをクリックしてみましょう。
すると、選んだデバイスであなたのブログが
どんな風に表示されるのかをチェック
することができます。

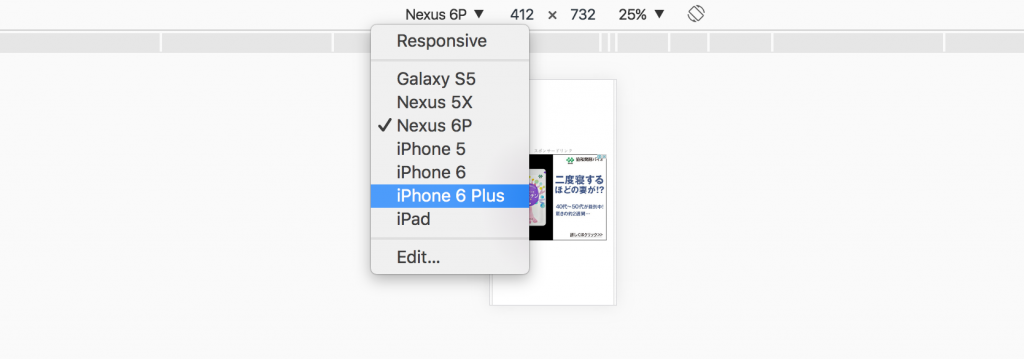
チェックするデバイスも選ぶことができます。
これで調べてみた結果、ぼくの場合は
iPhone6 Plusとかにしないとはみ出て
しまうことが判明したので、
スマホではレクタングル(中)を表示し、
PCでは今までどおりレスポンシブ広告の
レクタングル化したものを使っています。
まとめ

アドセンスでおすすめのサイズは基本的には
「レスポンシブ広告をレクタングル化させたもの」
に変わりはないのですが、
スマホで見た場合にははみ出さないギリギリの
サイズが良いということになります。
そこで、日本国内では一番普及している
であろうiPhoneの5か6に合わせたサイズで
広告サイズを決めれば良いと思います。
チェックするのは
グーグルデベロッパーツール
がおすすめです。
スマホとPCの表示を切り替えれば、
バッチリですね☆
関連記事:
Googleアドセンスの表示をスマホとPCで切り替える方法は?
このほかにもアドセンスに関してや
ブログで稼ぐノウハウについては
無料メール講座で公開しています。
今なら全26冊、約500ページの
ブログで稼ぐための“教科書”
もプレゼントしておりますので、
ぜひぜひ今のうちに下記のリンクから
ゲットしていただければと思います♪