アドセンス広告をスマホサイトのページ下部に固定する方法は?

こんにちは、いずみです。
今回はアドセンスの広告をスマホで見た
時にページの下に固定して配置されるように
する設定についてお話していきます。
(結果、スマホもPCも同じことでは
あるのですが…)
この記事を読めば記事下に広告を設置する
ことは難なく行うことができるように
なると思います。
それでは、詳しく見ていきましょう!
記事下にアドセンスを設置する方法

まずは、記事の最後に広告が表示されるような
設定を行っていこうと思います。

全ての記事の最後に広告が表示される
ように設定していきましょう。
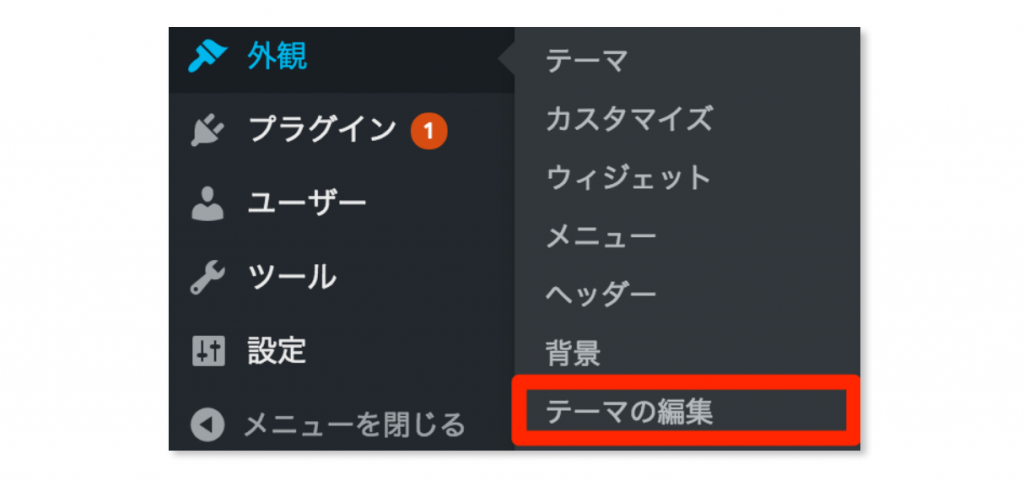
まずは、WordPressの管理画面から
【外観】→【テーマの編集】
と進んでください。

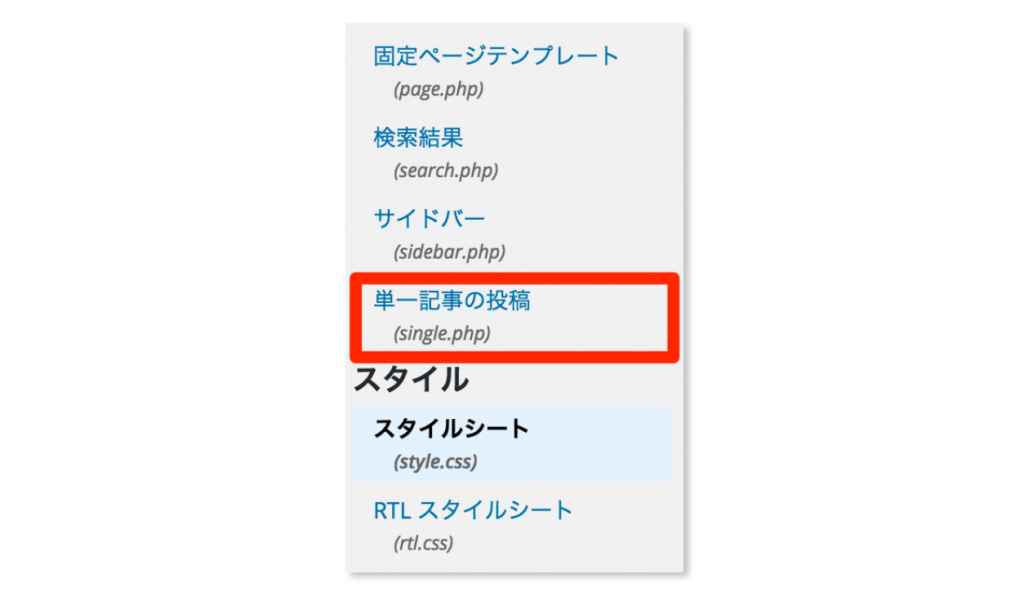
次の画面の右側のメニューの中から、
【単一記事の投稿(single.php)】
を選択しましょう。

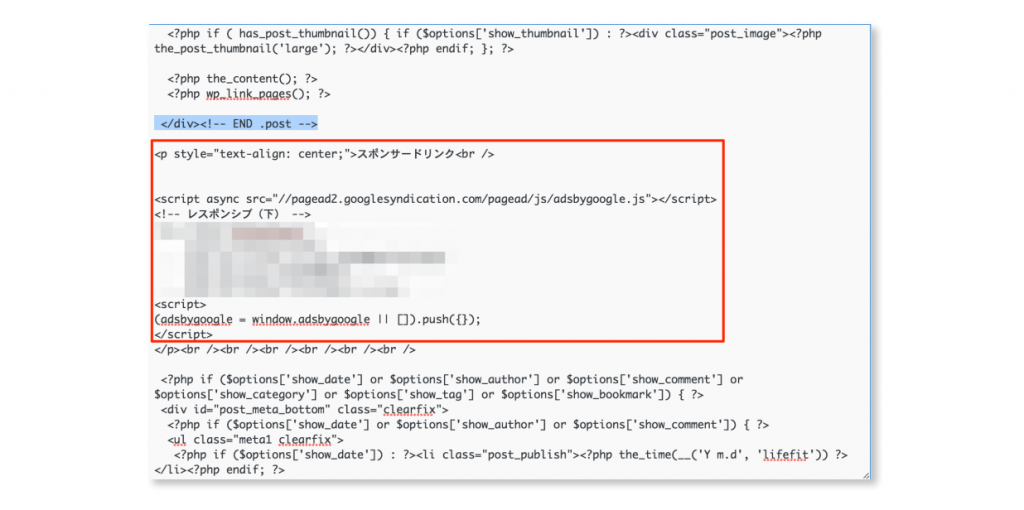
single.phpの中身を見ていくと、
真ん中よりも少し上のあたりに
</div><!- – END .post – ->
書かれているはずなのでこの下に
アドセンスコードを貼り付けましょう。
もしもこの文章が存在しない場合は
</div><!– #content —>
の上に貼り付けましょう。
どの位置に貼り付けるべきかは、
お使いのテンプレートによって変わるので、
個別でお調べになることをオススメします。

広告を貼り付ける際の注意点として、
広告を
<p style=”text-align:center;”> スポンサーリンク<br>
【広告コード】
</p><br>
上記のタグで囲むようにしてください。
そうすることで広告が中央に配置され、
「スポンサードリンク」
の文字が 上部に表示されるようになります。
広告を貼り付けたら、
画面下部の【ファイルを更新】
をクリックしてください。
以上でスマホ・PCともに記事下に
広告が設置されるようになります。
さらに詳しいアドセンスに関する
情報やブログで稼ぐためのノウハウは
無料メール講座で公開しています。
今なら全26冊、約500ページの
ブログで稼ぐための“教科書”
を無料でプレゼント中ですので、
下記のフォームから登録して
今のうちにプレゼントを
手に入れてくださいね♪