アドセンス広告がスマホで見るとはみ出す!対処法はある?

こんにちは、いずみです。
今回は、アドセンス広告をスマホに
表示させた際にはみ出してしまう
現象の対策についてお話していきます。
自分あがユーザーの立場だったら、
はみ出している広告は当然、
あんまり見る気にはなれませんよね。
やり方はいろいろとあるのですが、
なるべくシンプルで簡単な方法を
ご紹介していこうと思います。
それでは見ていきましょう!
スマホで広告がはみ出す場合の対処法は?

サイズの大きな広告を使用していると、
スマホで見た時にはみ出すのは
よくある現象です。
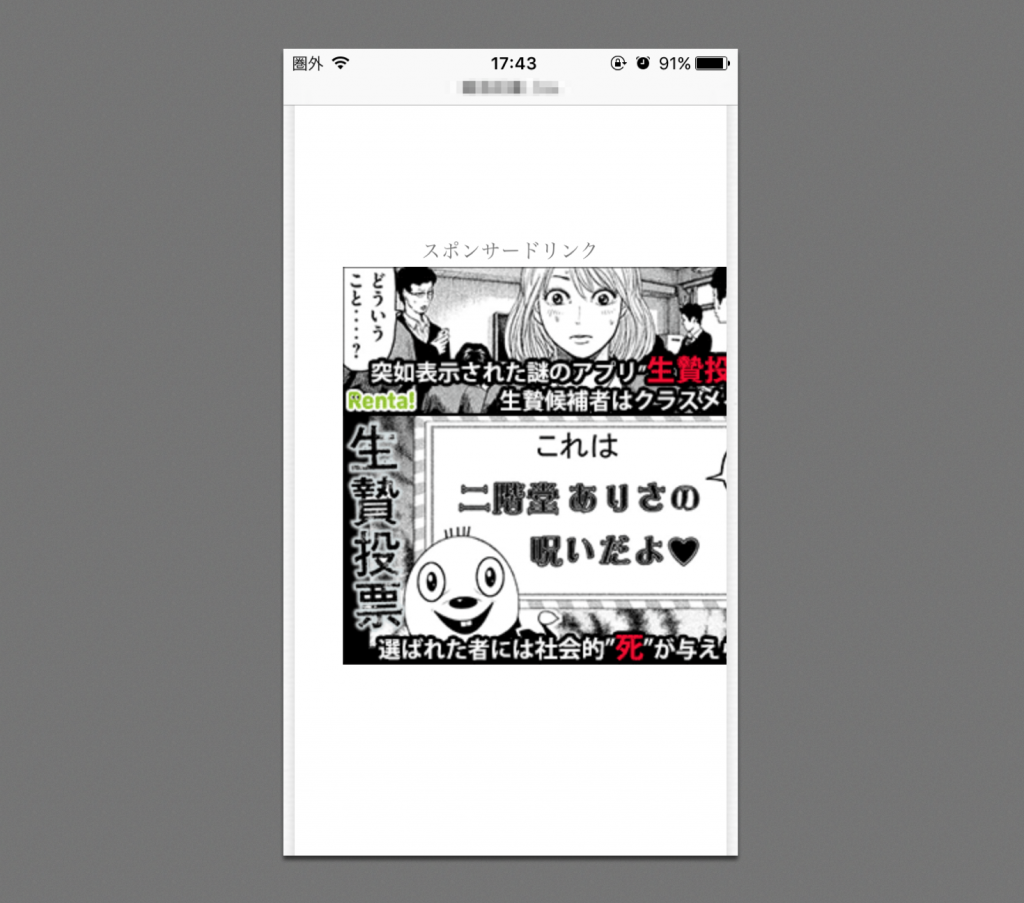
こちらはぼくが運営しているサイトの
1つですが、見事にはみ出していますね…
(右側が切れています)

※iPhone5sで撮影(レクタングル大)
これを解決するための、
1番簡単な方法
を解説していこうと思います。
1番簡単な解決策

この問題を解決する際には、
広告コードを
<div style=”margin-left:-10px;”>
(広告コード)
</div>
という風にタグで囲むだけ!
これはどういうことかというと、
「左側の余白をマイナス10ピクセル確保します」
という意味です。
おそらくあなたは当ブログでも
推奨している「レスポンシブ広告」
を使っていると思うのですが、
(もしくはレクタングル大)
どうやら最初から10pxの余白が
設定されてるらしく、
スマホの幅いっぱいの広告+10px
という状態になってしまっているようです。
ですので、ここからマイナス10pxして
あげるコードを追記したんですね。
もしサイズが合わないようであれば、
数字を調節してみてください。
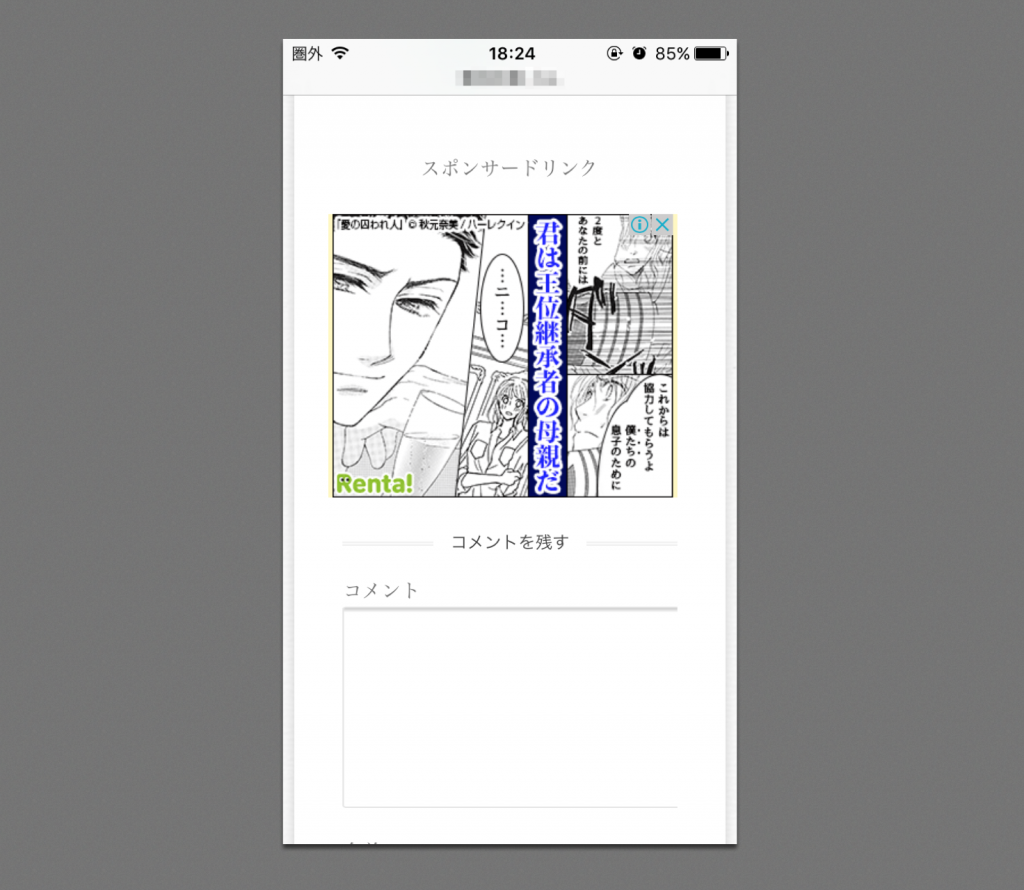
コードを追記した結果

レクタングル大の広告に先ほどの
コードを追記して調節したところ、
こんな状態になってしまいました。

さっきの状態よりはいいと思いますが、
今度は左側にもはみ出してしまいました。
広告のサイズ自体が、
画面の幅よりも
大きいようです。
こういう場合はどうすればいいのでしょうか?
広告自体が画面より大きい場合の対処

画面のサイズがそもそも合っていない
場合はレスポンシブ広告を使いましょう。
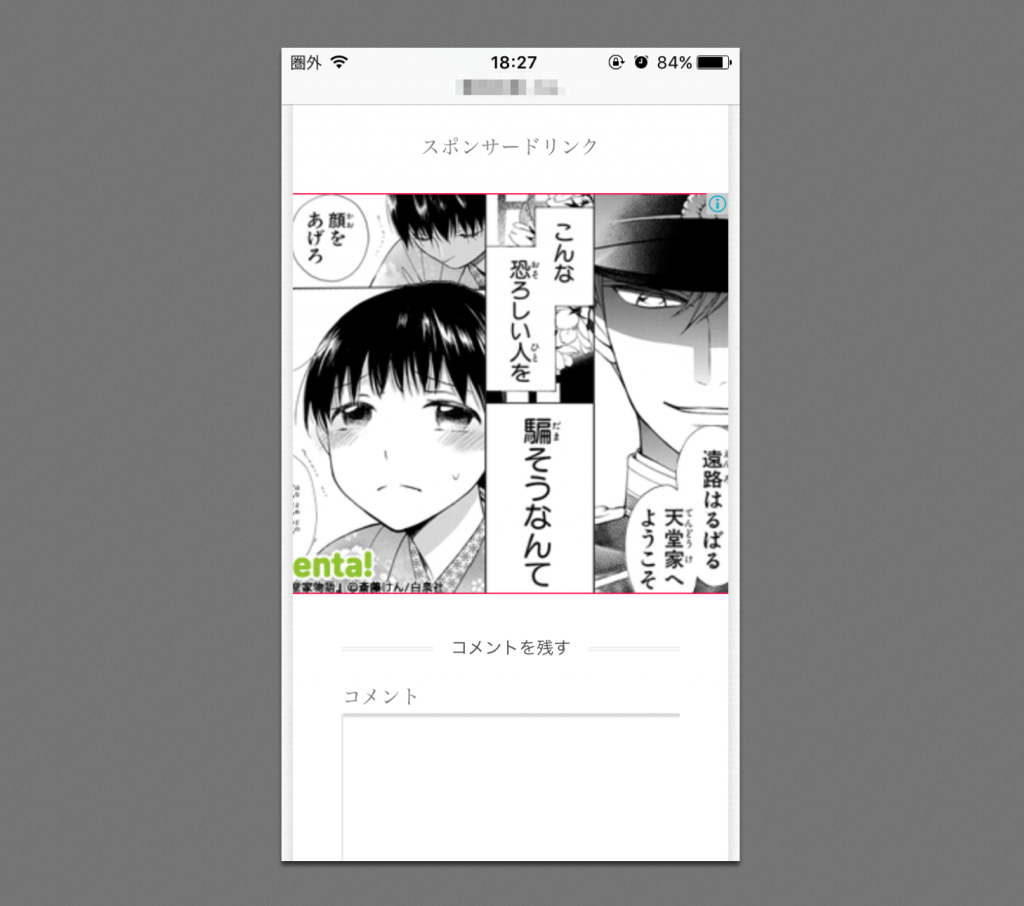
使用するとこのように表示されます。

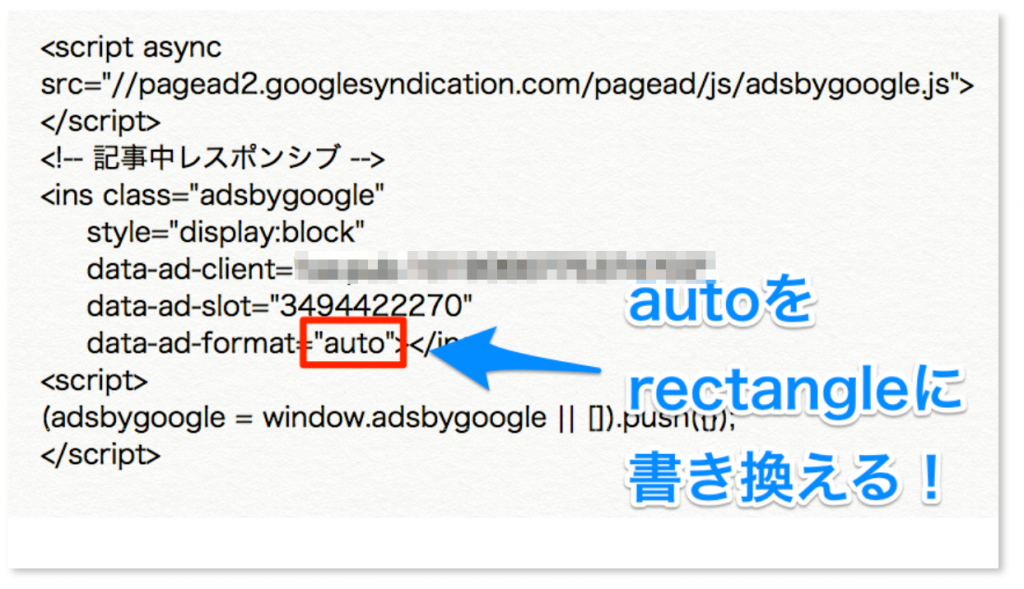
ポイントとしては、レスポンシブ広告の
“auto”となっている部分を
“rectangle”に書き換えることです。

この操作をすることで、
帯状の広告ではなくレクタングルで
表示されるようになります。