アドセンスのスマホ表示でオーバーレイ広告を表示させるには?

こんにちは、いずみです。
今回は、アドセンスの新しい広告タイプ、
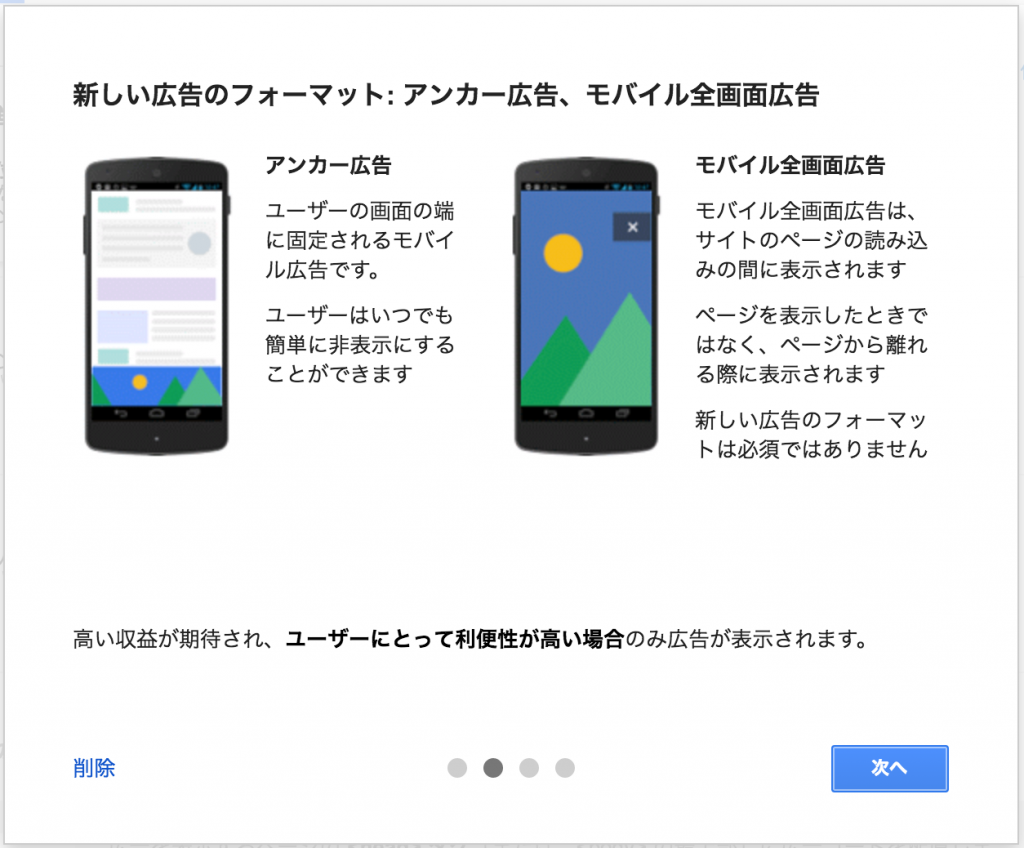
「オーバーレイ(アンカー)広告」
についてお話していこうと思います。
こちらの広告をスマホで表示させる
場合に必要な設定について詳しく
書いていくので、
興味がある方はぜひ試して
いただければと思います◎
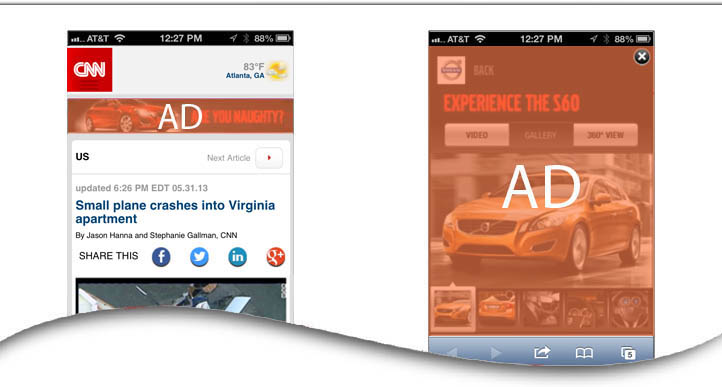
オーバーレイ(アンカー)広告とは?

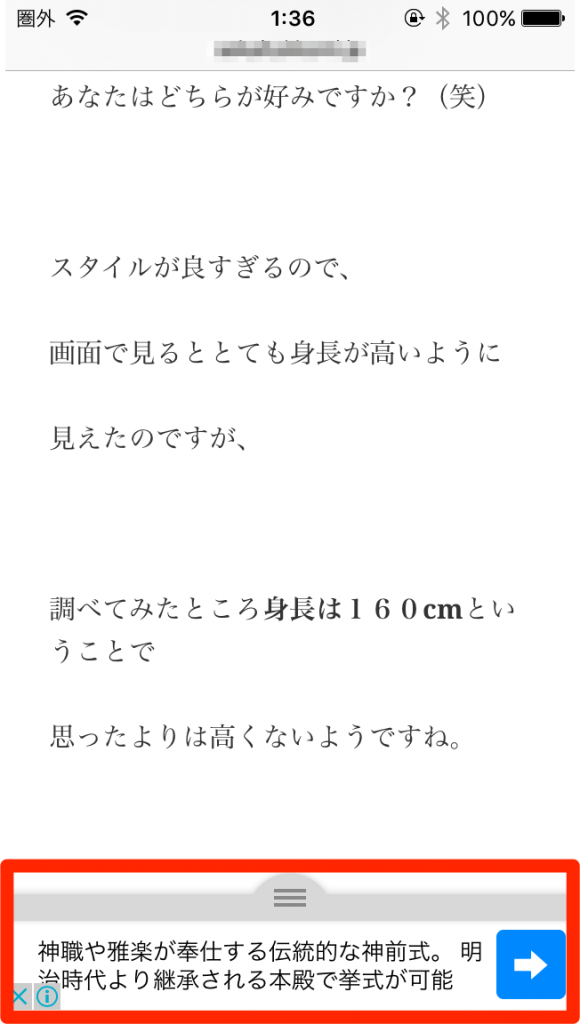
オーバーレイ広告とは、
記事の中の所定の位置に埋め込まれている
タイプの広告ではなく、スクロールに
合わせて表示されるタイプのものです。
こういうタイプの広告はアドセンスの
ポリシーでは今まで禁止されていた
のですが、つい先日公式のものなら
使ってもいいことになりました。

その設定方法について解説していきます。
オーバーレイ(アンカー)広告の設定の仕方

まずは、アドセンスの画面から
オーバーレイ(アンカー)広告が
使えるようにチェックを入れましょう。

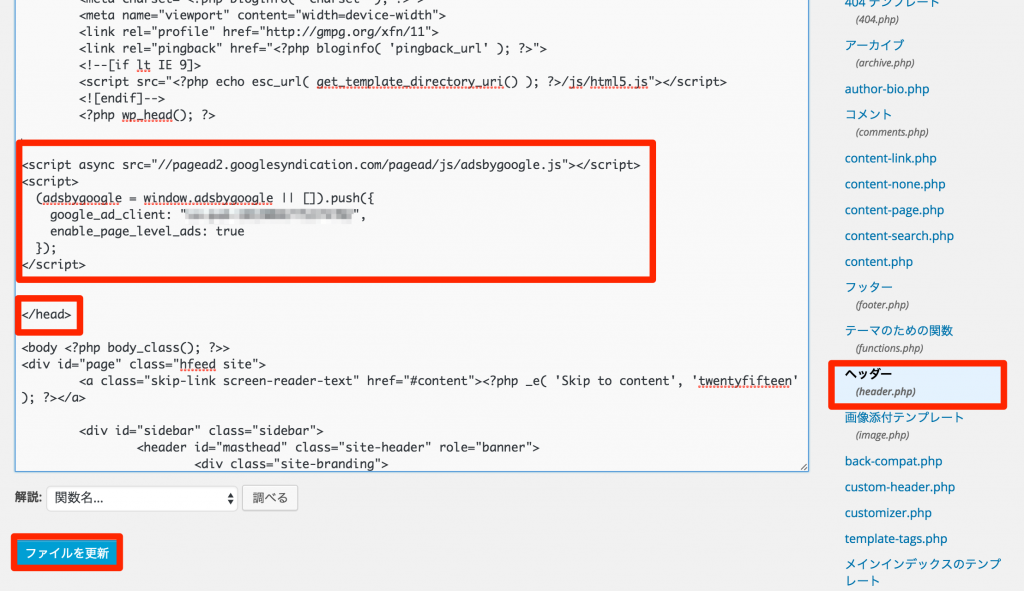
次にWordpressの管理画面から入り、
「外観」→「テーマの編集」
と進んでください。
その中の
header.php
を編集していきます。
アナリティクスやサーチコンソールの
タグを埋め込む時と同じで、
</head>の前に設置します。
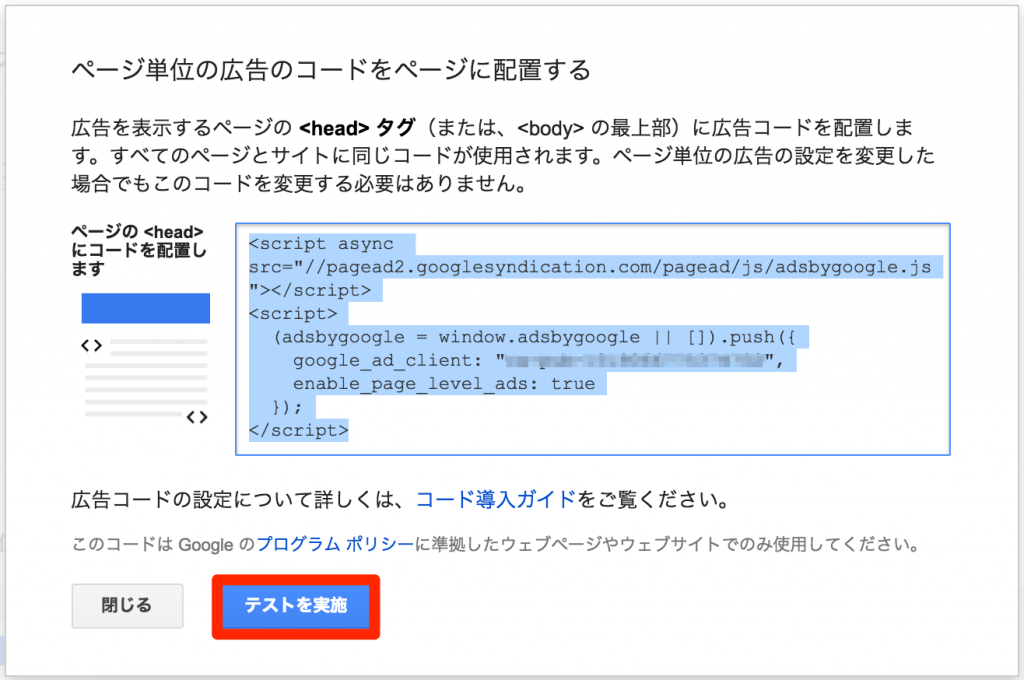
画像で説明するとこんな感じです↓

貼り付けが完了したら
「ファイルを更新」
をクリックしましょう。
設置すると「テストを実施」
という項目が出てくるはずなので、
そこでテストを実施しましょう。

これで設定は完了です。
ただし、スマホで見ると毎回出てくる
わけではないようです。
適切なタイミングで広告が表示される
ようにできているみたいなので、
今のところ偶然見れるのを待つ
感じになるのかなと思います。
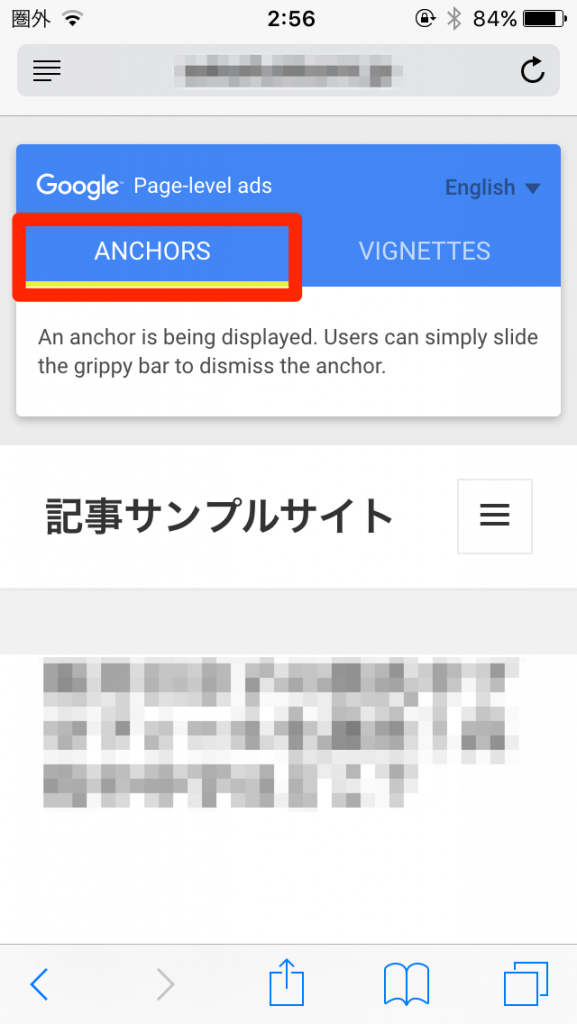
ちなみに「#googleads」と
URLの最後に打ち込むと、
表示のテストが確認できます。


こんな風に表示されるようになりますね。
まとめ

オーバーレイ(アンカー)広告の
設置方法について書いていきましたが、
難しい設定はなかったと思います。
これでどれだけ収益が上がるかは
未知ですが、やってみてよかったら
使い続けたらいいし、
下がるならやめてしまっていいと思います。
さらに詳しいアドセンスに関する
情報やブログで稼ぐためのノウハウは
無料メール講座で公開しています。
今なら全26冊、約500ページの
ブログで稼ぐための“教科書”
を無料でプレゼント中ですので、
下記のフォームから登録して
今のうちにプレゼントを
手に入れてくださいね♪