アドセンス広告の余白の埋め方!黄色・青色になる時の対処は?

こんにちは、いずみです。
今回はアドセンス広告の横の余白を
埋めたい場合の対処についてや、
余白に黄や青などの色がついて
しまう場合の対処について
まとめていこうと思います。
枠はできれば無い方がいいですし、
空白に色があれば明らかに
クリック率に影響が低下します。
それでは、詳しくみていきましょう!
余白の対処の仕方は?

あなたが余白に対してどのような対処を
したいかというお話からなのですが、
- 上下左右の余白を調整したい
- 余白を作らず広告をいっぱいに表示したい
このどちらかではないかと思います。
それでは、それぞれ説明していきますね。
上下左右の余白を調整したい
上下左右の余白を調整したいのであれば、
<div style=”margin:上px,右px,下px,左px;”>
(広告コード)
</div>
というのが一番カンタンな
方法かと思います^^
余白を足したいときはプラスの数字、
余白を引きたいときはマイナスの数字を
入れると調整することができますよ。
余白を作らず広告をいっぱいに表示する
左右の余白を消して横幅いっぱいに
広告を表示する方法もあります。
それは、画面の横幅に合わせて
表示してくれるレスポンシブ広告を
使うことになるのですが、
ここでちょっと一手間を加えて
レスポンシブ広告をレクタングル化する
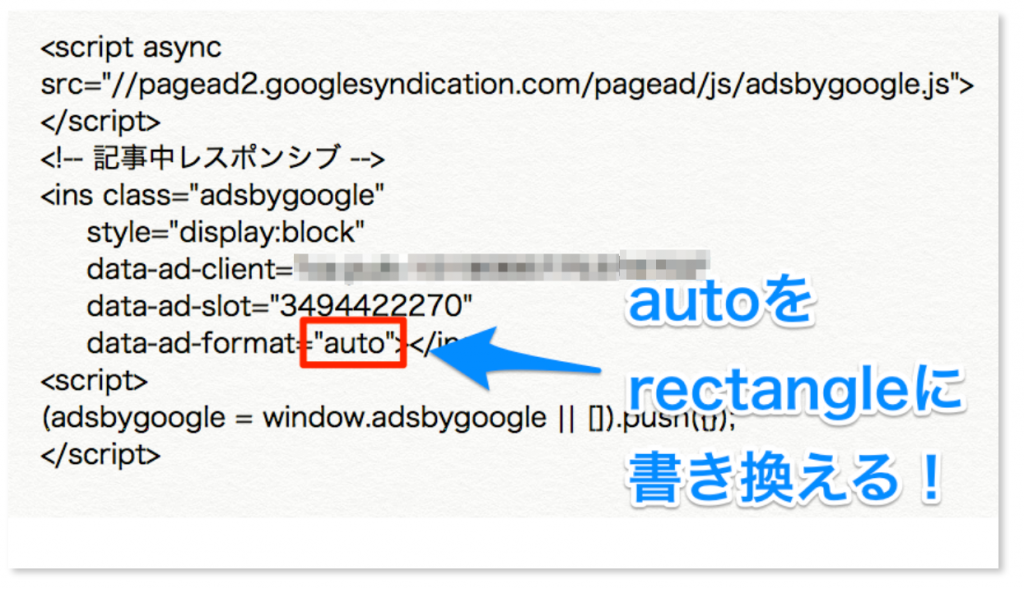
という方法をやってみましょう↓

この画像のように“auto”を“rectangle”
に書き換えることによってレスポンシブ
がレクタングルの形で表示されます。
これで、
テキスト広告の場合は横幅いっぱい
の大きな広告が表示され、
ディスプレイ広告の場合には
レクタングル(大)で表示されます。
空白に色がつく場合の対処法

広告の空白部分に黄色や、青色の
色が付いてしまう場合があります。
その場合の対処法なのですが、
これはCSSに原因がありますので、
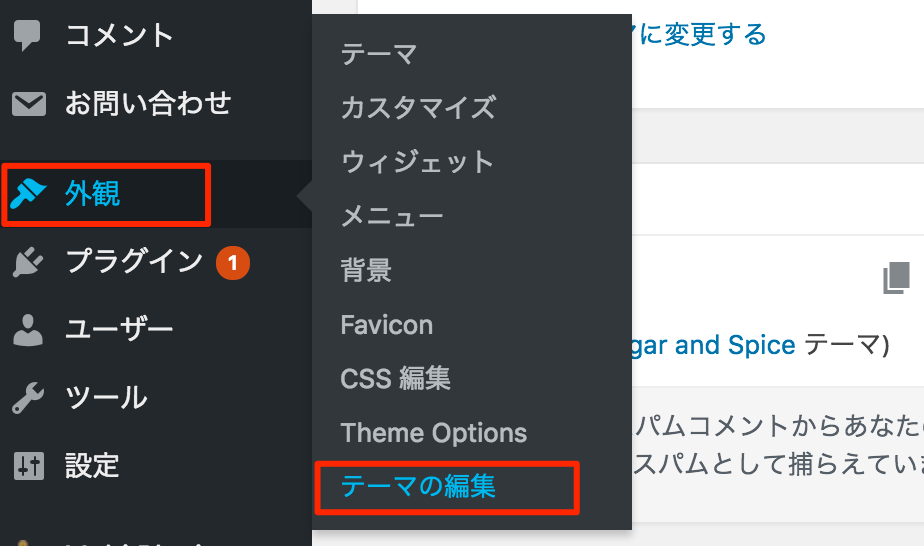
まずワードプレスのダッシュボードから
「外観」→「テーマの編集」
と進みましょう。

出てきた中から「スタイルシート(Style.css)」
を選択します。

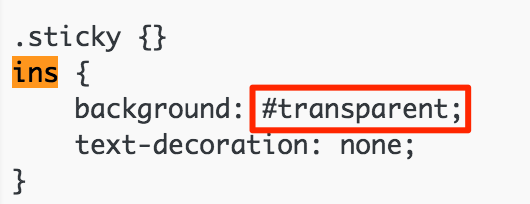
このスタイルシートの中から、
こんな風に書かれている部分を
見つけてください。

「ins」で検索すると見つけやすいです。
赤ワクで囲った部分に色を示すコードが
書かれていますので、
#FFFF33こんな文字や#0033FFこんな
文字が書かれていると思いますので、
そこに#transparentという
文字を入力しましょう。
これは透明を示すものです。
これを入力することによって、
黄色や青色になっていた部分が
透明になるので色が消えます。
まとめ

余白を調整したり余白に変な色が
出てしまうような場合には、
このような編集をすることで改善できます。
CSSをいじったりすることはニガテな人が
多いのではないかと思いますが、
このやり方なら簡単かと思いますので
ぜひ試してみてくださいね^^
このほかにもアドセンスに関してや
ブログで稼ぐノウハウについては
無料メール講座で公開しています。
今なら全26冊、約500ページの
ブログで稼ぐための“教科書”
もプレゼントしておりますので、
ぜひぜひ今のうちに下記のリンクから
ゲットしていただければと思います♪